How to create Sidebars in WordPress Fast
You’ve heard it many times.
“A sidebar plays an important role in designing the layout of your WordPress website“.
But how exactly can a sidebar help you with that?
A sidebar can help you establish authority fast and earn more leads and sales when correctly pulled off.
A sidebar can also distract your customers and add frustration.
Which is why today you will learn not only how to create sidebars in WordPress but, which types of sidebars you should use to maximize your website real estate.
Let’s dig in.
What are WordPress Sidebars?
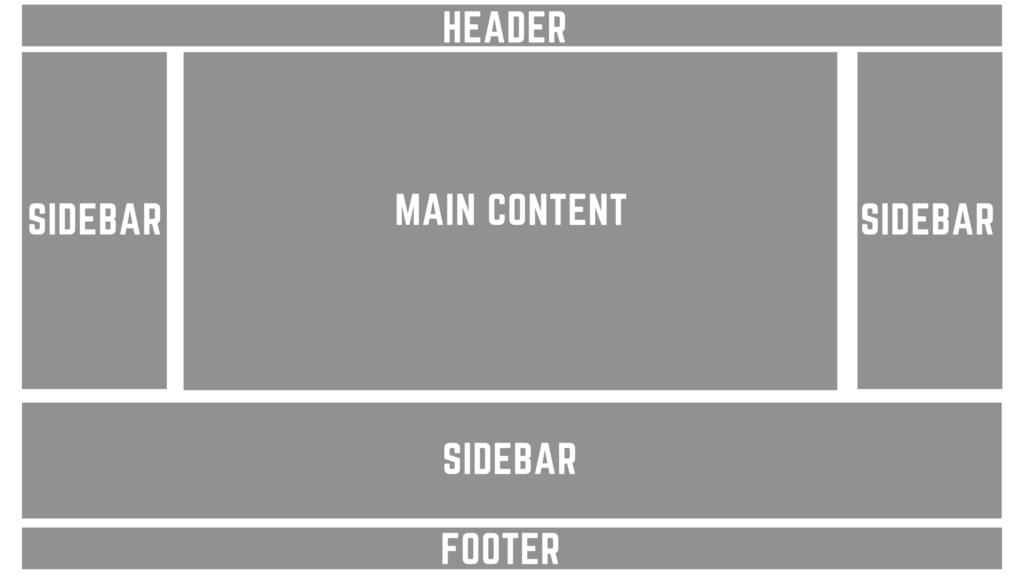
Sidebars are widget-ready areas on WordPress which help you to engage with your website visitors and earn more leads and sales.
Sidebars have always been a successful approach for increasing the product sales because most people focus on the right sidebar while they go through the main content.
There are different uses of sidebars in marketing, as well as many different places you can put these bars of information around your website.

9-Ways A WordPress sidebar Can Grow Your Business
There are many ways a sidebar can improve your website, here are some of the most valuable.
- Improve the layout of your website
- Display income-generating advertisements
- Showcase your products or other information related to the main article
- Search Box for Your Website
- Increase Social Proof
- Provide Author Descriptions
- Display Banners of Your Products
- Feature Your Most Popular Posts
- Showcase Your Recent posts
- Generate Leads
What is the Best Type of Sidebar?
There are two types of sidebars that you can utilize to make more money and earn more trust for your business, dynamic and sticky.
Here are the differences to determine which type of sidebar you should build.
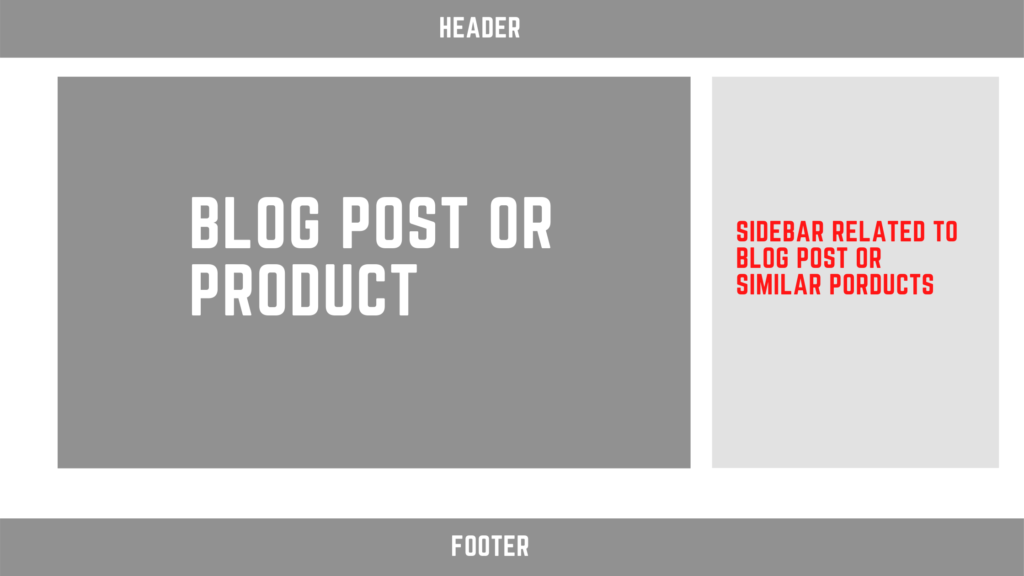
Dynamic Sidebars
Dynamic sidebars display according to the main article. As an example, Let’s say you have main contents showing the electronics products, then, you must want sidebars to display similar products as of main contents.
If you surf the clothing categories, then again the same sidebar should display the clothing products rather than electronics products. In this way, if the sidebar changes according to keywords, categories, tags, etc. of main content, it’s Dynamic Sidebars.
Dynamic Sidebars help to reduce the bounce rate. Similarly, it increases the product sales.

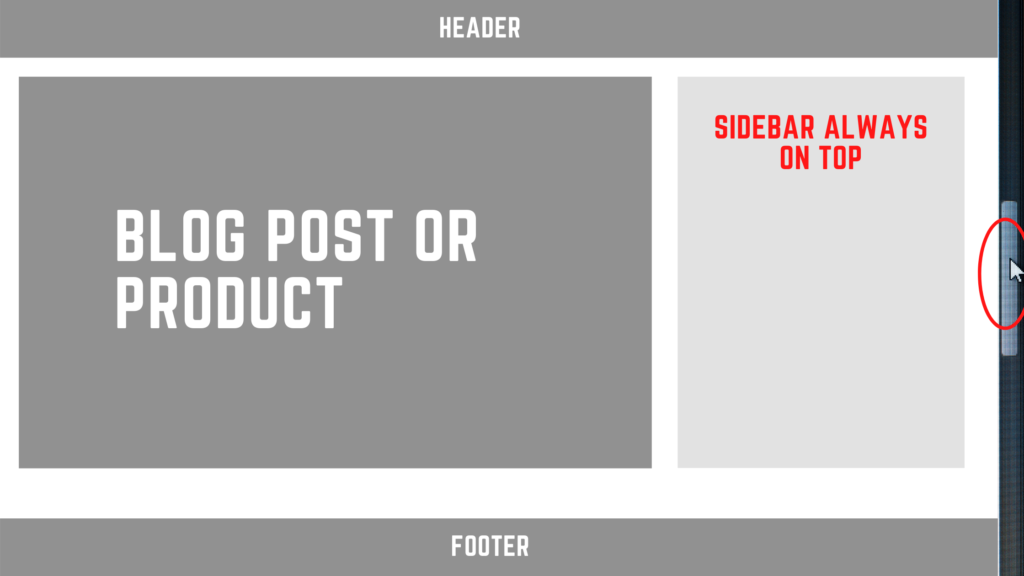
Sticky Sidebars are fixed sidebars and appears on top, when the scroll bar is scrolled down the content. The Sticky sidebars aid for significant attraction on the website.
The Sticky Sidebars are mostly used when the main content focuses only on one product, and the visitor is provided with the fixed sidebar so that they can visit the product. It increases the conversion rate on the website.

How to Create Sidebars in WordPress
There are different ways to create sidebars on the WordPress website. It’s not rocket science. You just need to understand the procedure, and it’s quite simple.
How to Create a WordPress Sidebar
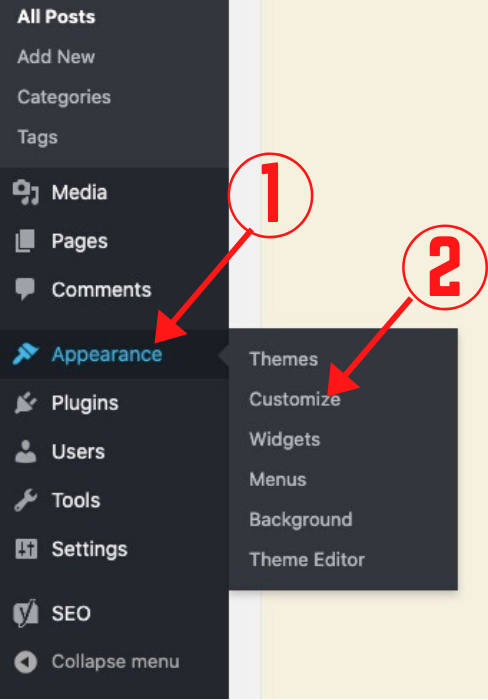
Method 1: Appearance >> customize
On the WordPress dashboard, you will notice a various menu on the left side. Hover over to Appearance and click on customize.

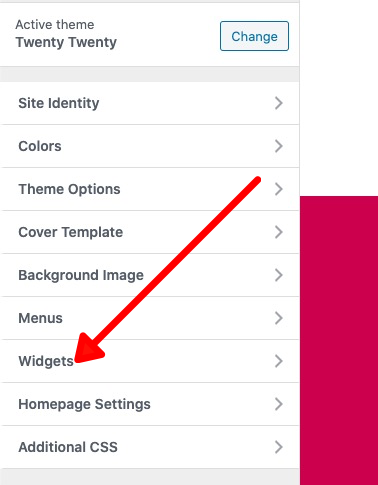
After that, you will notice the live customization window. The menus that appear depend upon the theme you are using. However, you will notice the widget menu on most of the themes.

Depending upon the template, you will notice the number of widgets. You can add widgets by clicking on Add a widget and select the widget from the list.


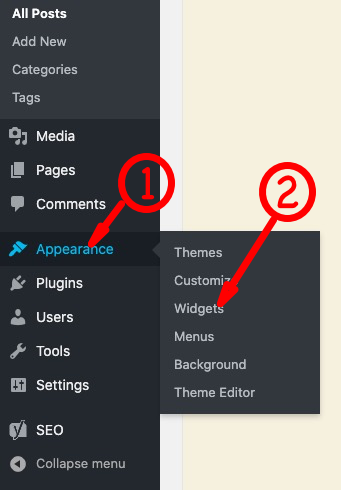
Method 2: Appearance >> Widgets
In a similar manner, you can add widgets without live customization.

Hover over to Appearance and then, click on Widgets. You will have options to fill up the widgets on the available sidebars.
Drag and drop the available widgets on the sidebar, edit it if necessary and click on save.
Method 3: Selecting the theme template
The WordPress themes provide a theme option where you can select the layout of your website.
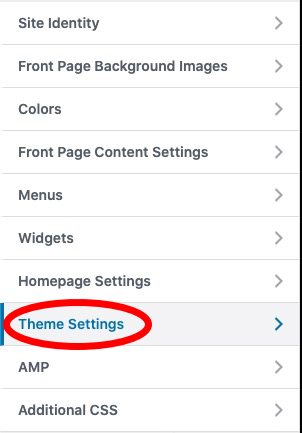
On the live customization, click on the theme option. (Note: this option is available depending upon the theme you are using.

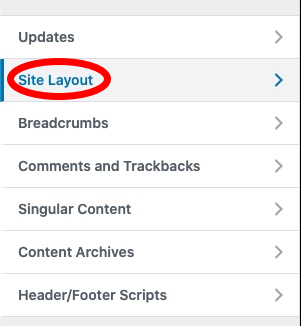
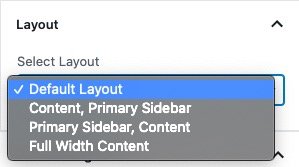
After clicking on the theme settings, again, you will notice a different menu. Click on the Site layout.

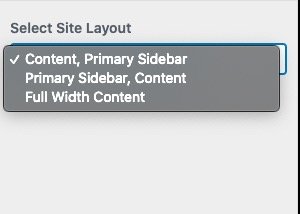
The site layout will provide you the choice to select the default layout of your website.

Now select the desired layout of your website that you want. After selecting the site layout, you need to follow the Method 1 or Method 2 for adding the widgets on the sidebar.
Method 4: Selecting Template directly on Post Editor
If you are using the default layout of the website which doesn’t have a sidebar, you can manually show the sidebar on the desired pages.
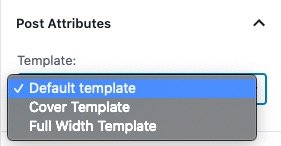
While Editing the posts, You will see the Post attributes option on the left side where you can select the template for that specific page.

However, you won’t notice Post Attributes on every theme. On some, you will notice the layout option.

But remember that you need to add a widgets on the sidebar. Follow the instruction on Method 1 or Method 2 in order to add the widgets to the sidebar.
How to Create Dynamic Sidebars
Do you want to show a different sidebar depending on the content of the article? It’s possible with WordPress plugin called Custom Sidebars – Dynamic Widget Area Manager.
This plugin will help you to add the customize sidebar depending upon page categories, tag, archive, etc.
To install this plugin. Hover over to Plugins >> Add new >> search for “custom sidebars” >> Custom Sidebars – Dynamic Widget Area Manager >> Install Now >> Activate
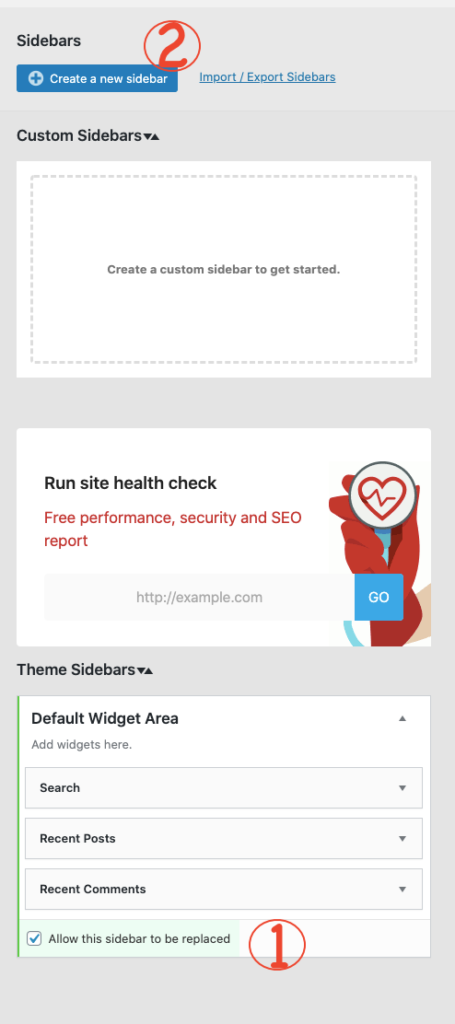
After activating the plugin, hover over to Appearance >> click on “Widget” >> click on “create a new Sidebar”

Note: Make sure you have ticked the checkbox “Allow this sidebar to be replaced“.
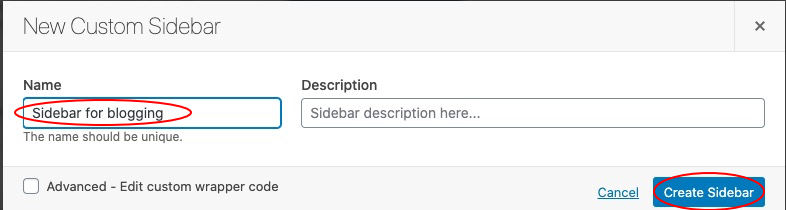
After clicking on “Create New Sidebar“, a pop up will appear.

Enter the name and click on “Create Sidebar“.
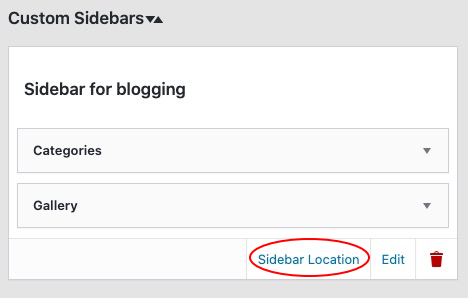
Congrats, Sidebar is ready. You need to place the widgets on that sidebar. Drag and drop the widgets on the newly created sidebar.

To display or replace the default sidebar on the desired pages, click on “Sidebar location“. After clicking the sidebar location, choose the condition on the popup where you want to display this sidebar.
You can select categories, archive pages, blog posts based on tags and categories, according to screen size, etc. After defining the condition, click on save changes.
Most of the WordPress themes generally feature these built-in sidebars, which already contain widgets like the search bar and list of your recent posts.
But these sidebars may not be an ideal fit for your website.
The usage of sidebars varies and depends on the WordPress theme that you have chosen.
Many WordPress themes support many sidebars, which are also known as widget-ready areas. You can reach out to the customer support team of the theme that you are using.
Here’s how to build a high converting sidebar on thrive, which is one of my favorites.
How to create Sidebars on Thrive Theme?
Adding a sidebar on a thrive theme has a different procedure. To show the sidebar on the website, you need to design the template with a thrive architect feature.
It provides a default template. You need to enable the sidebar to take effect on the website.
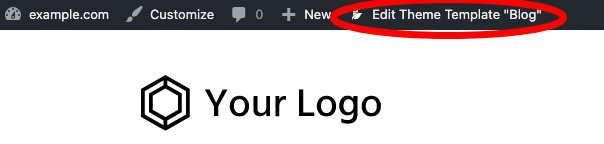
You must log in to the WordPress dashboard. After successful login, visit your website on the same browser and click on the “Edit Theme template” on the Admin bar at the top of your browser.

It will allow you to edit the theme or change the look of the whole website.
After clicking on the “Edit theme template”, you will notice a various menu on the left side, which will help you to customize the website design. The following menu will appear:

On Settings, Click on the Main options.
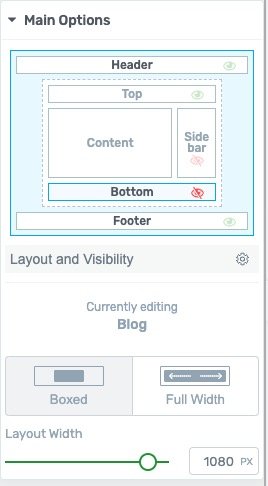
After clicking on Main Options, you will notice the following box below the Main options setting.

If you have Sidebar disabled, then click on the eye icon to enable it. The eye will turn green when you have the sidebar enabled.
Congrats, you have enabled the Sidebar.
The layout shown above is different for different thrive themes. But the procedure is similar in all the themes. Just you need to enable the sidebar wherever you want it.
After enabling the sidebar, you can add the widgets on it by following the method 2.
How to Build Sidebars on Pages with Architect
You can edit the layout of every page with Thrive architect.

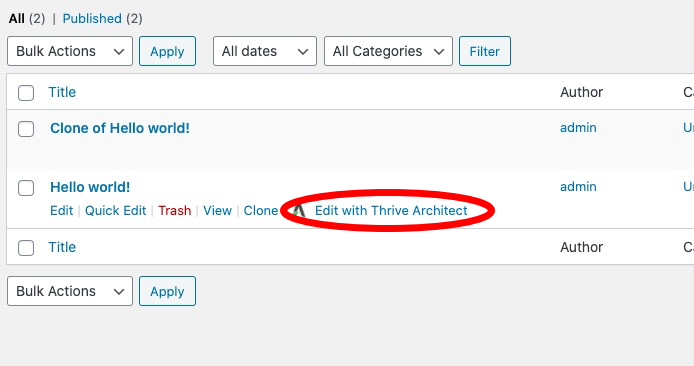
Click on “Edit with Thrive Architect“. The new tab will open where you can configure the page layout. Either configure the single page layout or configure it for future page as well.
Click on “Post” which appears on the top left side on the header bar.

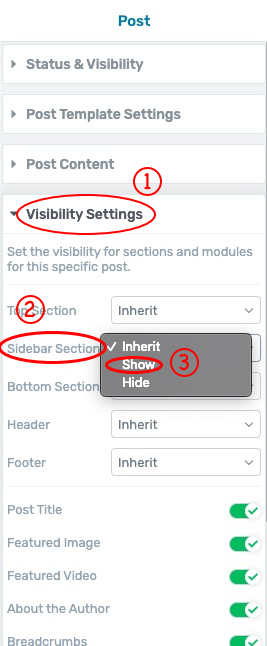
On the option available, click on visibility settings >> sidebar Section >> show.
It will enable a template with sidebar enabled for all posts.
Sidebars FAQ’s:
Does my theme have built-in sidebars?
Most of the modern themes are equipped with built-in sidebars. The good news is, these themes have customization options.
Furthermore, You can decide whether you want to display the sidebar or not. Actually, the layout is determined by the page template which is a file that consist of PHP code. It means that you can show the sidebar on pages wherever you like.
You have options to select, where you want to show them. Either two sidebars on the right side, or both sides or bottom and right side, and many more choices.
Is WordPress Sidebar available on the default theme?
After installing WordPress on your server, you are provided with the default theme, Twenty-twenty. Unfortunately, it doesn’t have a prebuilt option to show the sidebars. It has the only option to show widgets on the footer. You can’t show them on the left or right side of the content.
You have to manually code the page layout and CSS to show the sidebar on the left or right side of the content. Also, you can use different page builders in designing the page layout directly on the page while editing them.
Conclusion
Sidebar are important for providing you space or area to add functions to the website. The advantages of the sidebar are, it’s completely customizable, dynamic, and grab the visitors’ attention. The major flexibility of sidebar is, it can be displayed according to the page contents.
However, sidebar functionality must be predefined on the theme to enable or disable it. If it doesn’t provide sidebar, then, you have to manually code the page template and write CSS design code.
So, Before choosing the WordPress theme for your website, make sure it consists of different layout. Check its documentation whether it provides sidebar areas or not.

