Today you will learn how to make your footer more beautiful than the Grand Canyon at sunset to your customers.
The “Footer” refers to the bottom section of any website.
The tedious, leftover, lifeless bottom.
And everybody knows the footer is the most boring, useless part of any webpage, right?
Wrong.
These pages provide authority to the website. They make your visitors feel they can trust you.
How?
Your website should already contain important information and pages such as:
- TOS (Terms of Service)
- Affiliate links disclosures
- Contact us
- Copyright text
- Privacy policy
- And more.
But these pages are ugly!
You don’t want to include these pages on the menu bar, (on the header) because they will occupy the space you need for more pressing pages you want people to read.
What do you do?
You put them in your footer!
These necessary pages for reaching out to you and covering your butt from lawsuits is how the footer will save your day.
Let’s dive in.
How To Edit Footer In WordPress
Before editing the footer, ask yourself,
What do I want to remove or add? Do I want to remove footer widgets?
Do I want to remove the “Powered by WordPress” label from the footer?
We will show you three ways to edit your footer.
- Change the code
- Change the widget
- Hide it altogether
One of the first things people want to change on the footer is the “Powered by WordPress”, so let’s start there.
Ready?
How To Remove The “Powered by WordPress” Link From The Footer
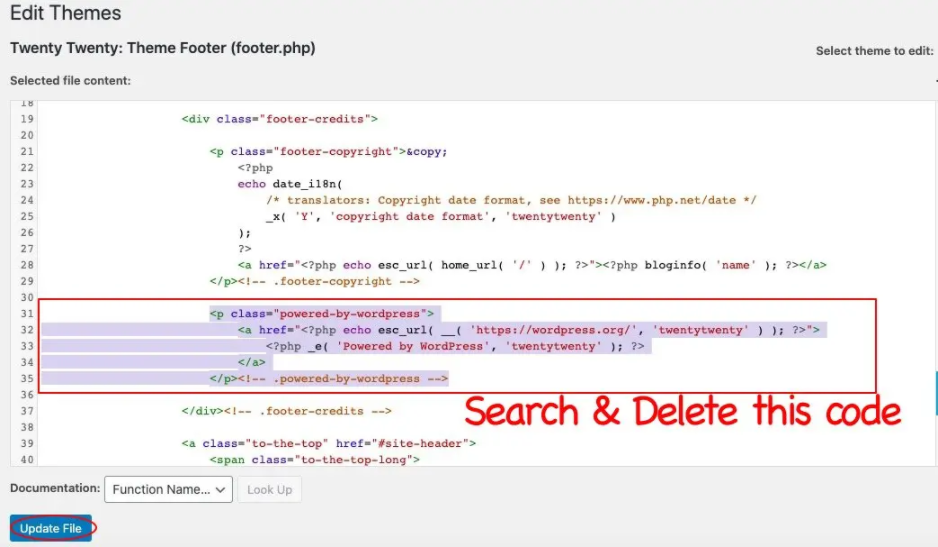
Method 1: Use The Code In “footer.php”
To remove the “Powered by WordPress” link, you need to remove some piece of code from footer.php.
Find the code as shown in the figure below. Select it and delete the code. Click the update file button.

This method lets you edit the code without adding in any new code.
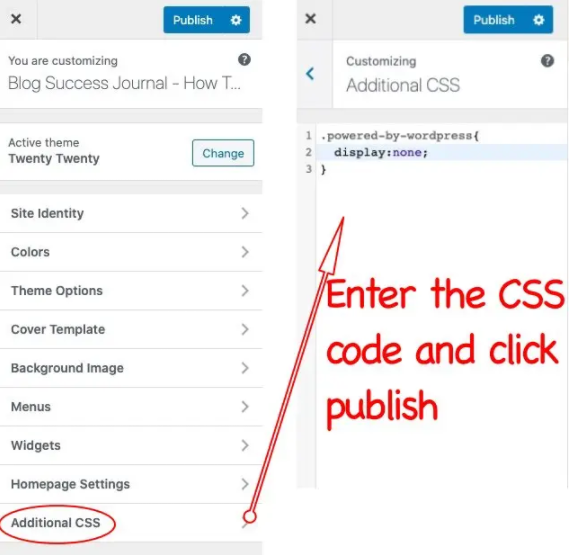
Method 2: “Hide” The “Powered by WordPress” Using CSS
If you don’t understand coding and are worried about messing up your website, you can use the following CSS code to “hide” the label “Powered by WordPress” link.
To edit CSS, Go to Appearance >> Customize >> click on Additional CSS >> Paste the following code >> click on Publish
.powered-by-wordpress{
display:none;
}

This method lets you make changes without editing the footer.php but does require adding in minimal code.
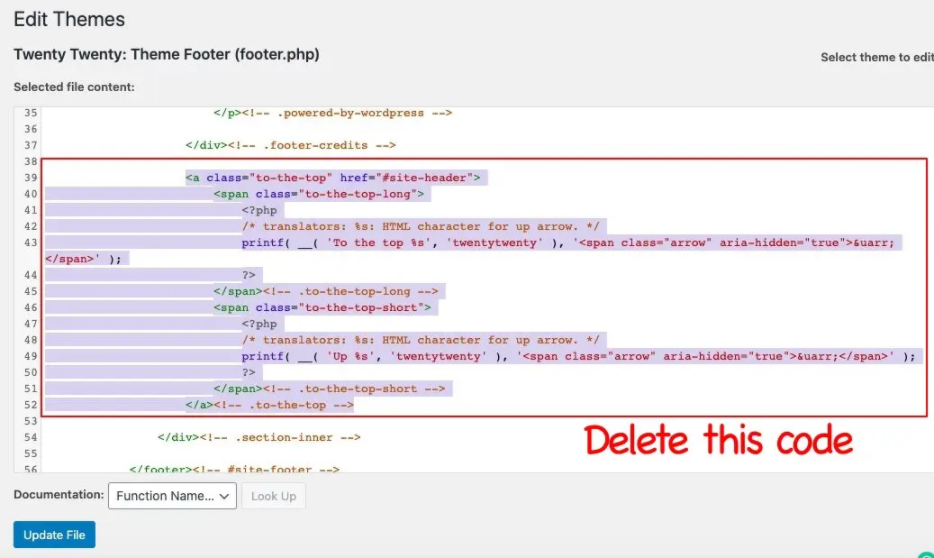
How To Remove “To the top” Link From The Footer In The Twenty-Twenty Theme
Instead of showing “To the top” link, you can place important links such as privacy policy, contact us, about us page links.
To remove the “to the top” link, go to the theme editor. Delete the following code from footer.php file and click update file.

How To Edit Footer In WordPress
To edit the footer and get it exactly how you want it, you will need to alter the scripts coded on “footer.php” of the theme.
“Footer.php” is a file that holds the code that controls how your footer will appear on the website.
I will walk you through the whole process.
Edit Footer Using Theme Editor
Now, you must have a basic understanding of coding to use the theme editor.
If you don’t you can move on to the next method.
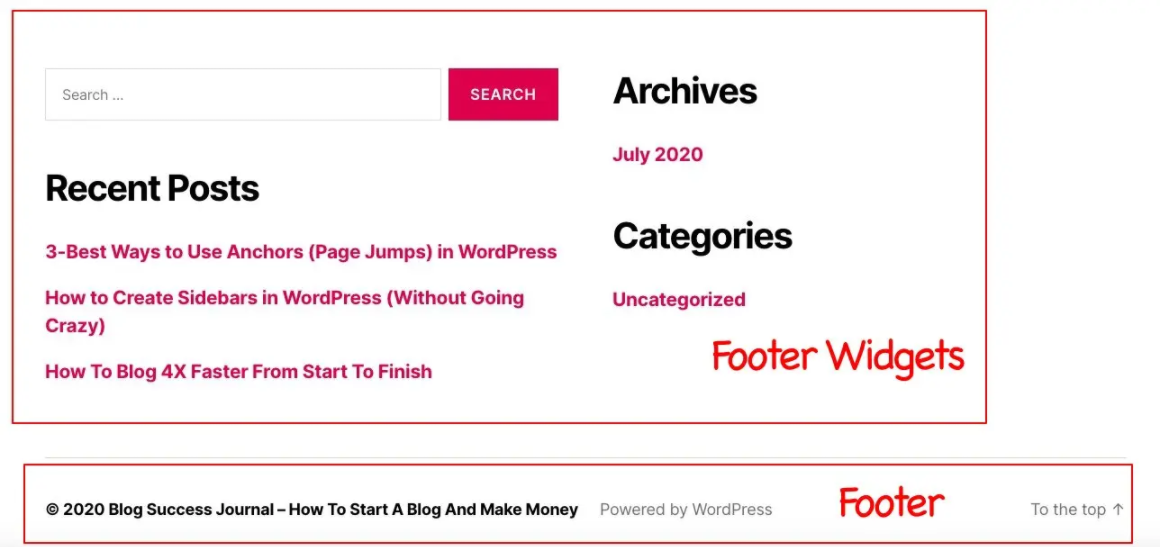
Here is an example of a default footer and a footer widget.

IMPORTANT NOTE: Since the footer consists of important code (executable scripts), you must keep a backup code to get the website back to where it was if anything goes wrong.
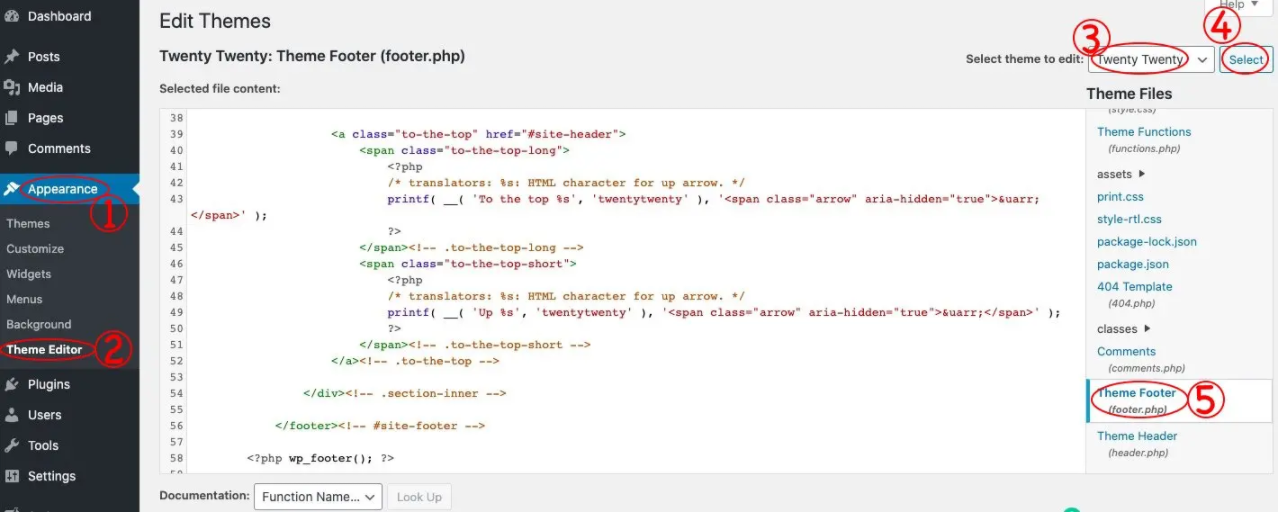
The easiest way to Theme Editor for the footer, Go to Appearance >> Theme Editor >> Select Active Theme >> Click Select >> Click Theme Footer (Footer.php file)

The Footer.php contains the executable PHP code. If you miss any code, you could break your website.
The Footer.php is needed on every page of the website since it contains the ending tag of the body and HTML. Make sure you download the Footer.php file from FTP as a backup.
How to add important page links on Footer
Now that you have learned to remove aspects, you want to add the links you want for your website.
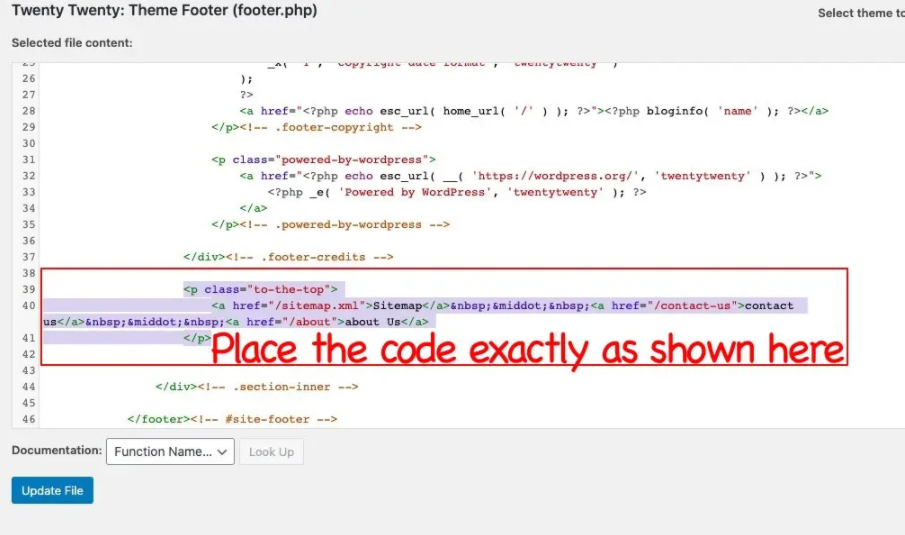
To add important page links on the footer, you need to add a piece of code to the Footer.php file.
Copy the following code and paste it on Footer.php.
<p class=”to-the-top”>
<a href=”/sitemap.xml”>Sitemap</a> · <a href=”/contact-us”>contact us</a> · <a href=”/about”>about Us</a>
</p>
NOTE:
= for adding single space
· = or adding point symbol

IMPORTANT NOTE: It’s shown on the Twenty-twenty theme so, it might not look the same on other themes.
How to Modify Footer Widgets
You have learned how to edit the default footer using code. Another way to edit the footer is by using a widget. Here is how to edit the footer to make it what you want, using a widget.
Method 1: Through widget option
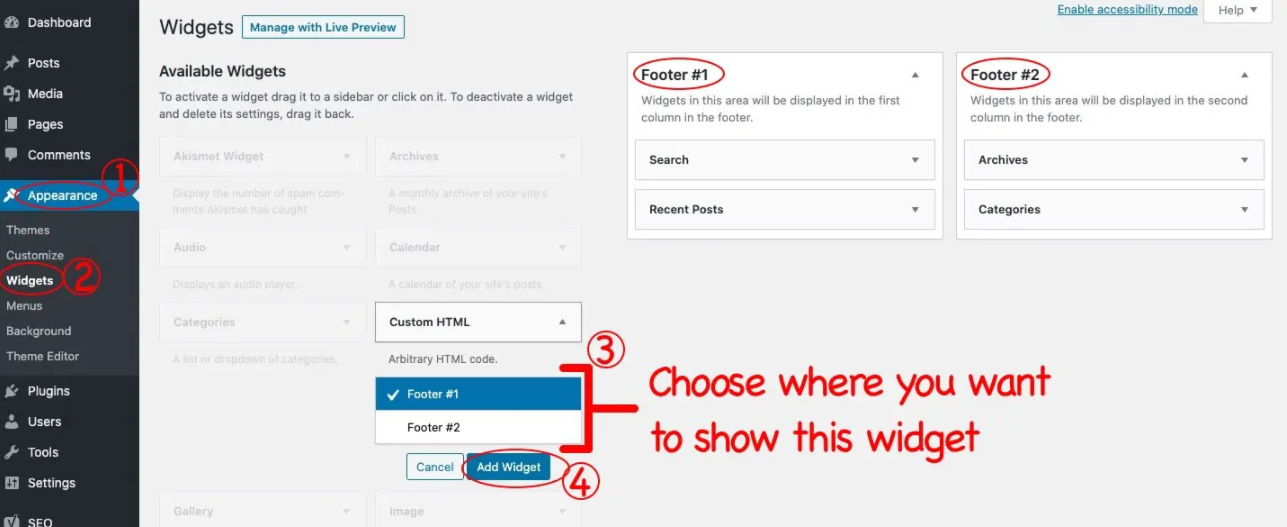
To modify Footer Widgets, go to Appearance >> Widgets >> Footer #1 or Footer #2
You can either drag and drop to the widget or you can add widget manually clicking the Add widget option.

After adding the widget, configure it according to your requirement, and click on save.

To delete the widget, click the arrow that is placed on the right side of the widget title, and click delete.
Method 2: Live customizing the theme
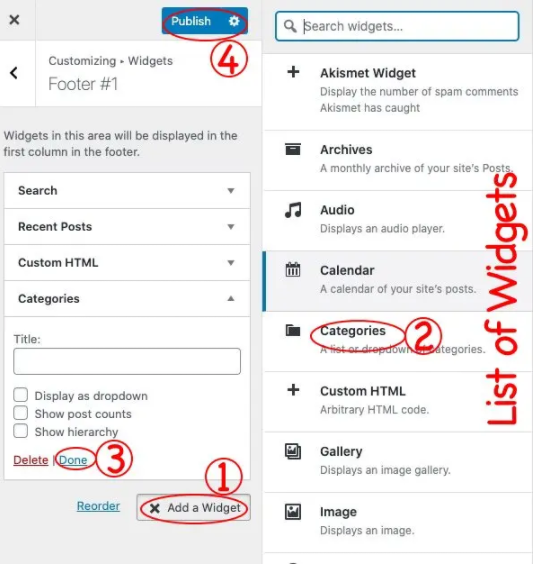
Go to Appearance >> customize >> Widgets >> Expand Footer option >> Click on Add a Widget >> Select the widget >> Configure it >> click done >> Click Publish
After clicking Add a widget, you will see the list of available widgets. Click on the widget you want to add.

How To Add A Menu As A Footer Widget
Another great thing you can do with the footer is add another menu at the bottom of your page.
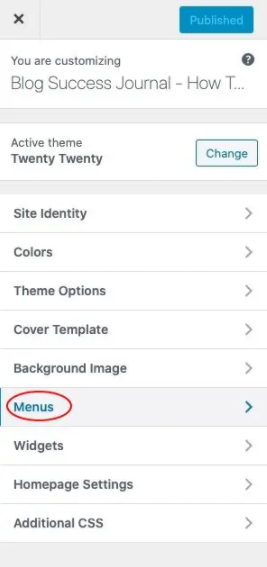
You can add a menu on the footer widget on the twenty-twenty WordPress theme. For adding the menu to the footer, go to Appearance >> customize >> Click Menus

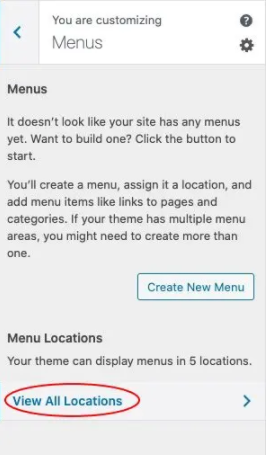
Click view all locations

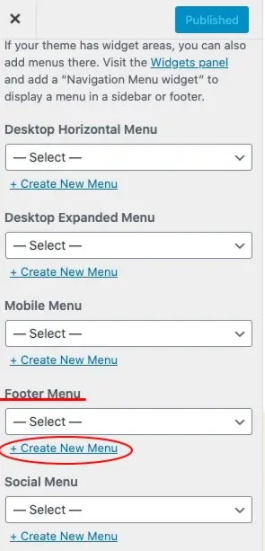
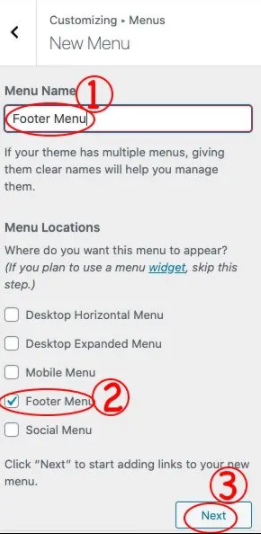
Scroll down and under footer menu section click “create a new menu”

Now, enter the name of the menu and click the checkbox of the footer menu and click next to choose the links you want to display on the footer.

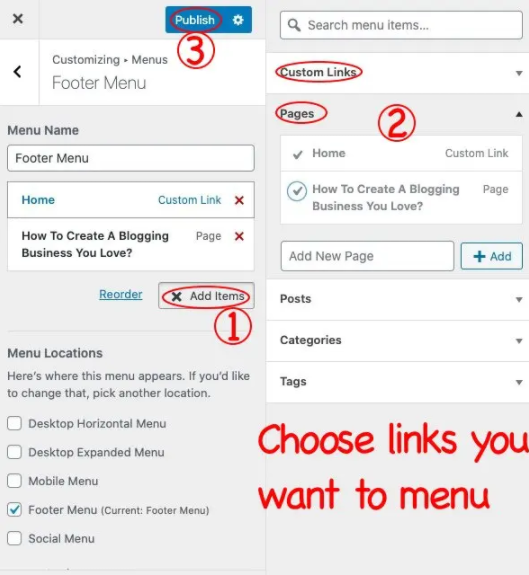
After pressing the Next button, click on “add items”. You will have options to choose the link. You can select links for pages, posts, categories, tags, etc. to show as a menu on the footer. After selecting the links, click publish.

How To Hide The Footer (In Case You Don’t Want A Footer)
If you don’t want a footer on your website, you can hide it using CSS code. In some cases, if you use Footer widgets to show useful information, you might not need the Footer. In that case, you can hide it.
IMPORTANT NOTE: Never delete Footer.php file.
Go to appearance >> customize >> Additional CSS >> paste the following code and click publish
#site-footer{
display:none;
}
Now You Know More About Your Foot(er)
Footers can really matter, if you use them properly. Visitors scroll the website to the footer to find out the information about the website.
Also, For SEO purposes, footers provide credibility to the website.
When search engine spiders crawl your website, if they find the important pages link on the footer, they increase the authority of the website on the search engine.
In short, adding the right information to the bottom makes your website better.
Taking it from leftover to the very thing that tells your visitors they can trust you.
The footer is now another tool that you can use to make your website work for you!

